가볍게 누구나 발생가능한 error사항에 대해서 한가지 알아보도록 하겠습니다. web application을 만들다 보면 다양한 상황의 사용자들이 접근할때를 고려해서 개발을 진행해야합니다. 예를 들면, 어떤 사람은 Desktop을 사용해서... 또 어떤 사람은 Tablet PC로, 또 어떤 사람은 Mobile phone으로... 참으로 다양한 환경에서의 접근이 시도되는데... 이런 상황에서도 내가 개발한 application은 사용자의 불편함이 없이 구동 되어야 합니다.
1. Error 발생
[문제상황]
Desktop으로 잘 서비스 되는 vue.js로 개발된 web application이 Mobile phone으로 접근하면, 혹은 Windows size를 항상 v-footer 밑에 공백이 생기고 scroll bar가 한참이나 생겨서 의미없는 공간이 생기는 현상이 발생함
When I manipulate the window size, A meaningless space is created under the v-footer and the scroll bar is long.
아무래도 그냥 이렇게 말로만 하면 무슨 상황인지 이해가 쉽게 되지 않습니다. 역시나 증상에 대한 스크린샷으로 확인해 보겠습니다.
[정상 - Desktop 접속]
일반 Desktop을 통해서 vue.js로 개발된 web application을 접근해보면... 아래와 같이 정상으로 동작합니다. 본문의 내용이 많지 않기 때문에 당연히 scroll bar도 존재하지 않습니다.

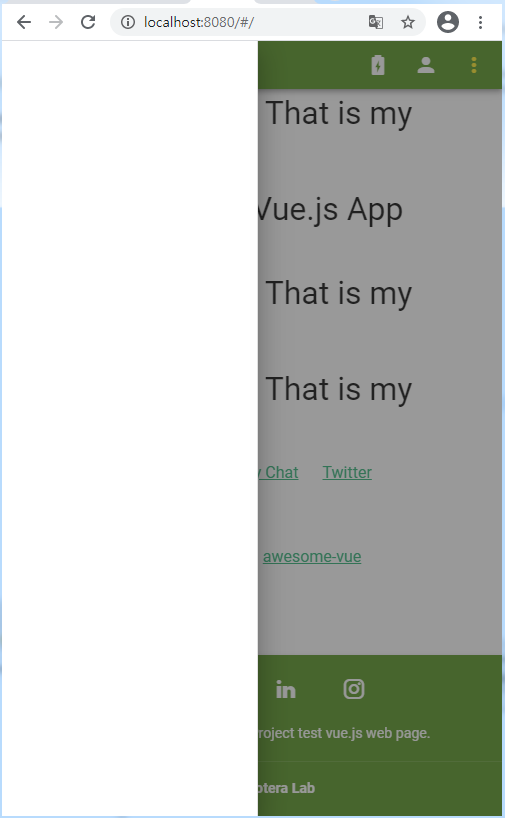
[증상 - Window Size 조절 like mobile phone]
이번에는 Window Size는 조절해서 최소로 줄여보도록 하겠습니다. 하지만... 왠지 scroll bar가 활성화 되어있습니다. 왜 그럴까요?? 궁금함에 scroll bar를 아래로 내려보면...;;


다음과 같이 v-footer 하단에 공백이 한참더 생겨버렸습니다. 해당 문제가 생기는 원인은 아래와 같습니다.
2. Error 해결
단계별로 App bar를 구성하다보니, 처음에는 발생하지 않았지만 어느 순간부터 해당 현상이 발생하였습니다. 그래서 찬찬히 개발한 경과를 되집어 보았습니다.
- <v-app-bar/> 를 통해서 상단의 bar구현
- <v-menu/>를 통해서 app bar의 오른쪽 ( : ) 모양의 sub 메뉴 구현
- <v-navigation-drawer/>를 통해서 app bar의 왼쪽 navigation 구현
- <v-footer/>를 통해서 하단의 footer 구현
의 순으로 진행이 되었습니다. 하나하나 props를 뜯어본 결과 범인은 <v-navigation-drawer/>에서 나왔습니다. 해당 tag의 props중에서 아래의 항목이 있습니다.
props name : bottom
props Type : Boolean
Description : 휴대용 기기의 화면 아래에서 올라오도록 합니다<v-navigation-drawer/>의 기본 동작 로직은 navigation이 나타날 때... 왼쪽에서 오른쪽으로 나타납니다. 하지만... 초기에 구현 시, 모바일에서는 화면이 작으니 navigation이 나타날 때, 좌측에서 나타나면 왠지 가독성이 떨어지지 않을까 고민되서 아래에서 올라오는 것으로 적용을 했었습니다.
props bottom을 적용하면, 올라오는 navigation 크기만큼 공백이 생기는 것으로 판단이 됩니다. 따라서 우선적으로 해당 props를 삭제하고 적용하면 사라집니다. 밑에서 죽어도 올라오고 싶다면... 저도 그때가 되면 좀 더 확인해 보도록 하겠습니다.
[정상결과]

다음과 같이 scroll bar도 없어지고... 생각해 보면, navigation이 왼쪽에서 나온다고 가독성이 떨어질 것 같지도 않네요...
- Ayotera Lab -
댓글