흔히 어플리케이션을 개발하다보면, 대부분이 자체적으로 가지고 있는 서버(Backend system)로부터 데이터를 가져와서 정보를 제공하는 부분이 있고... 타 서버(전자정부 system 등)로부터 데이터를 가져오는 부분도 있을 것 입니다. 따라서, 이러한 정보를 가져다가 viewing해주는 화면(Frontend system)에서는 이를 효과적으로 수행할 수 있는 도구가 필요하게 됩니다.
javascript진영에서는 최근 각광을 받고있는 axios plusin을 vue.js에서는 중심적으로 사용합니다. 이 axios는 promise기반의 비동기처리하는 방식을 사용합니다.
여기서... promise가 무엇인지 궁금하니 간단하게 알아보도록 하겠습니다.
0. promise
promise는 javascript에서 비동기처리(async)에 사용되는 객체입니다. 비동기라고 하면 호출한 결과에 대해서 기다리지 않고 다음에 수행할 로직을 이어서 수행하는 방법을 말합니다. 이러한 방식은 아래의 경우에 문제가 발생할 소지가 아주 많습니다.
화면에서 조회버튼을 누르면, 그 요청이 API서버로 전달되고 DB를 조회하던... 다른 시스템의 RestAPI를 요청해서 그 결과를 받아서 원하는 위치에 그 값을 뿌려주게 됩니다. 이 경우, 비동기처리의 경우 화면이 값을 가져오기도 전에... 가져왔다고 인식하고 표시하려다가 Error가 발생하고 뭐 그렇게 될 수 있습니다.
이런 문제를 방지하기 위한 방법중에 한가지가 바로 promise입니다. 이름부터가 뭔가 비동기일때 약속을 통해서 결과를 받아오는 로직을 Error없이 처리한다... 이런 느낌이 들지 않으시나요 ㅎㅎㅎ promise의 모든것을 여기서 알아보기는 힘들고... promise에서는 async방식으로 요청한 결과는 then( )을 통해서 그 처리 결과를 받아올 수 있습니다.
이제 준비가 되었습니다!!
1. axios 설치
우선 axios가 어떤 녀석인지... 확인해보고자 npm reposity에 들어가서 확인해 봅니다.

현재 정식 v1.0은 아니지만 엄청나게 많이 사용되는 녀석임은 분명하네요. 그렇다면... 설치를 해보겠습니다. 향후 해당 프로그램을 다른데 설치하여 사용한다는 것을 가정하고 진행해본다면...
[package.json]
내가 만들고 있는 프로그램에 사용되는 npm에 대한 repository정보를 기재할 수 있습니다. 이는 나중에 npm install을 통해서 필요한 플러그인을 한번에 설치하기 위함이기도 하는데, 아래와 같이 현재 세팅되어있는 vue, vue-router아래에 추가해주면 됩니다.
{
"name": "at-vue",
"version": "1.0.0",
"description": "Ayotera AT Project",
"author": "AyoteraLab",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
},
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"axios": "^0.21.1"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-eslint": "^8.2.1",중간에 axios정보가 있음을 확인했습니다. 현재 npm repository를 통해서 확인한 현재 버전이 0.21.1이기 때문에 작성을 했고, 향후 install시 더 높은 버전이 있다면 그것이 설치될 것 입니다.
[npm install]
이제는 console에 접근하여, npm install을 수행해 줍니다. 그렇게 하면 node_modules에 신규로 axios폴더가 생성이 될 것 입니다.


이제 설치는 끝났습니다. 그럼 이제 사용을 해봐야겠죠??
2. axios 사용하기 (get기준)
이제는 설치된 axios를 통해서, API를 호출해서 값을 가져와 보겠습니다. 우선 적으로는 get기준으로 select결과를 받아오는 방식을 테스트해보고... 나머지 방법에 대해서는 추후 기술해 보도록 하겠습니다.
[axios get]
우선 axios get방식을 사용할 때, 원하는 입력 parameter가 없는 방식은 아래와 같이 구분을 작성해 줍니다.
axios.get(url,
).then((res) => {
console.log(res);
});호출할 API의 주소를 url로 지정하고, promise에서 설명했듯이 then( )을 통해서 결과를 가져오고.... 그 결과는 res 변수에 저장이 되고 활용하면 됩니다. 은근 간단하지 않나요??
그렇다면, 기존에 작성한 글 중에서 전자공시시스템에서 제공하는 OPEN DART를 통해서 가져온 기업의 코드를 DB에 저장하고 있는데... 그 정보는 corp_code라는 테이블에 저장되어 있습니다. 이를 가져오는 Rest API를 하나 만들고 가져와 보도록 하겠습니다.
우선 Rest API를 만드는 부분은 생략하고... vue.js부분만 살펴보겠습니다.
(기존에 제 글 중에서 Spring Boot부분을 참조해 보시고... 그래도 안된다면 답글달아주시면 작성해 보겠습니다.)
[vue.js code]
<template>
<div>
<h1>{{text}}</h1>
</div>
</template>
<script>
import axios from 'axios';
export default{
data() {
return {
text: 'Welcome to AyoteraLab',
};
},
created() {
console.log('완성');
this.getCorpInfo();
},
methods: {
getCorpInfo() {
const url = '/corp/select';
axios.get(url,
).then((res) => {
console.log(res);
});
},
},
};
</script>
<style>
</style>
우선 corp_code의 테이블에서 select를 통해 전체 리스트를 제공하는 API는 해당 프로젝트의 backend부분에 작성이 되어있으며, 해당 url은 http://localhost:8080/corp/select 입니다.
axios는 아주 담백하게... 해당 url로 get을 보내고... 결과는 기둘리다가 then( )의 res에 저장해 줍니다. 이후 다양한 조작은 나중에 기재하겠습니다. 또한, eslint에서 걸린 다양한 부분은 또 별도로 작성하겠습니다.
다시 본론으로 들어가서, 받아온 결과는 전체 console.log(res)로 띄워주기로 했으니... 이제 npm run build 후에 프로젝트를 실행해서 확인해 보겠습니다.
[API 직접호출 결과]

[{"corpName":"다코","corpCode":"00434003","stockCode":" ","modifyDate":"20170630"},
{"corpName":"일산약품","corpCode":"00434456","stockCode":" ","modifyDate":"20170630"},
{"corpName":"굿앤엘에스","corpCode":"00430964","stockCode":" ","modifyDate":"20170630"},
{"corpName":"한라판지","corpCode":"00432403","stockCode":" ","modifyDate":"20170630"},
{"corpName":"크레디피아제이십오차유동화전문회사","corpCode":"00388953","stockCode":" ","modifyDate":"20170630"},
{"corpName":"연방건설산업","corpCode":"00179984","stockCode":" ","modifyDate":"20170630"},
{"corpName":"브룩스피알아이오토메이션잉크","corpCode":"00420143","stockCode":" ","modifyDate":"20170630"},
{"corpName":"매경아이비아이","corpCode":"00401111","stockCode":" ","modifyDate":"20170630"}이렇게 정보를 제공합니다. 그렇다면!! vue.js의 axios를 통해서 가져온 결과는 어떨까요??
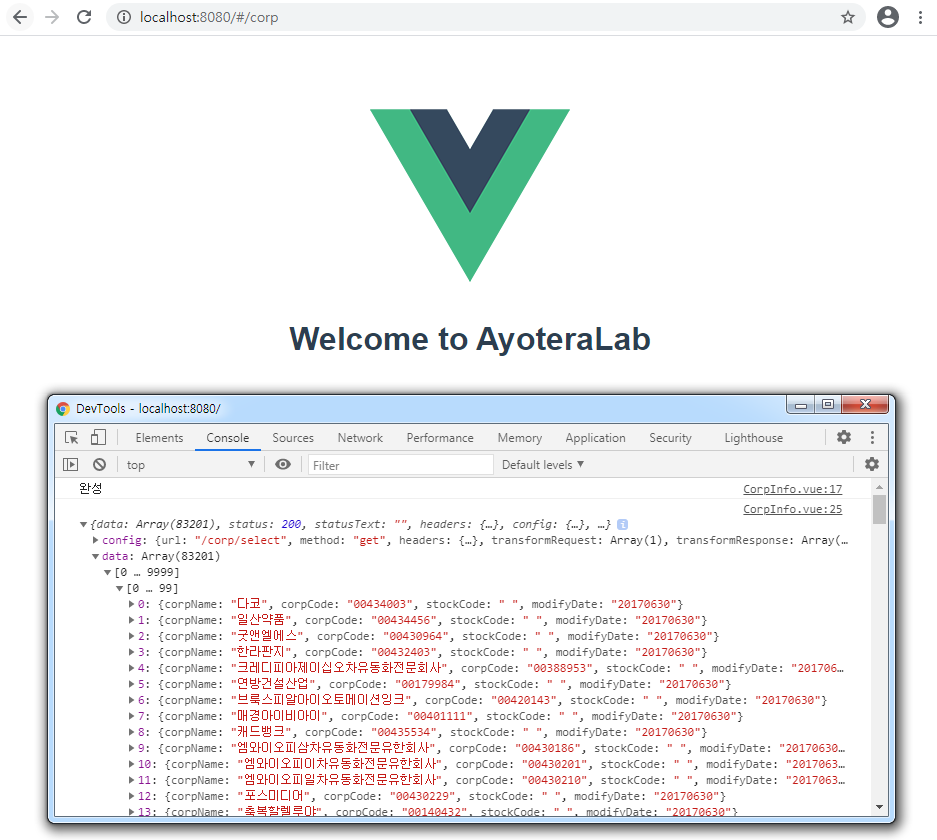
[vue.js 결과]

어떠세요?? 100% 동일함을 확인했습니다. 이제는 axios에 대해서 기본적인 내용을 이해하고 구현까지 가능해졌습니다. 그렇다면, 다음에는 가져온 데이터를 어떻게 화면에 뿌려줄지에 대해서 알아보겠습니다.
3. eslint 해결
[String must use singlequote]
코드에서 임의의 변수에 문자열이 들어갈 경우에는 " " -> ' ' 로 변경해야 합니다.
[Expected parentheses around arrow function argument having a body with curly braces]
axios에서 함수내 => 와 같이 arrow function이 들어갈때는, argument에 해당하는 부분에 괄호를 넣어줘야 합니다.
axios.get(url,
).then(res => {
console.log(res);
});
==============================
axios.get(url,
).then((res) => {
console.log(res);
});볼때 res부분에 괄호를 추가해주는 것 입니다.
[Trailing spaces not allowd]
코드에 의미없는 spaces는 삭제해줘야 합니다. 해당 위치 code line에 끝부분에 비어있는 space가 있는지 살펴보고 삭제를 해주면 됩니다.
[Missing trailing comma]
methods 내부에는 자신이 사용할 함수를 여러개 지정해서 사용을 할텐데, 각 함수간에는 comma로 구분을 해줍니다.
[Missing space before opening brace]
함수에 구분이 시작할때 parameter 영역뒤에 { } 내용이 들어가는 부분이 들어갈때 space를 추가해 줍니다.
getCorpInfo(){
},
======================
getCorpInfo() {
},보시다시피... space를 하나 추가해 줍니다.
[Unexpected console statement]
console.log를 통해서 결과를 보려고 하면 error가 아닌 warning이 발생합니다. 개발자 도구(chrome의 경우 ctrl+shift+I)를 통해서는 정상적으로 동작은 합니다. 하지만 실제 서비스 단계에는 console.log는 사용하지 않을 것이기 때문에... 크게 개념치 않도록 해도 됩니다.
사실 이 문제는... eslint의 설정에서 예외로 하면 되긴 합니다.
[Expected 1 empty line after import statement not followd by another import]
vue파일내 script에 import를 할 경우, export default{ } 부분과는 한칸 띄워 줍니다.
import axios from 'axios';
export default{
================================
import axios from 'axios';
export default{
자 그렇다면... 엄청난 eslint 문제가 발생한 AS-IS코드와 전혀없는 To-Be코드를 올려보겠습니다. 아마 두개를 라인별로 찬찬히 본다면 차이점이 보이실 거에요~~
[AS-IS]
<template>
<div>
<h1>{{text}}</h1>
</div>
</template>
<script>
import axios from 'axios';
export default{
data() {
return {
text: 'Welcome to AyoteraLab',
};
},
created() {
},
methods: {
getCorpInfo(){
const url = "/corp/select";
axios.get(url)
.then(res => {
console.log(res);
});
}
},
};
</script>
<style>
</style>
[To-Be]
<template>
<div>
<h1>{{text}}</h1>
</div>
</template>
<script>
import axios from 'axios';
export default{
data() {
return {
text: 'Welcome to AyoteraLab',
};
},
created() {
console.log('완성');
this.getCorpInfo();
},
methods: {
getCorpInfo() {
const url = '/corp/select';
axios.get(url,
).then((res) => {
console.log(res);
});
},
},
};
</script>
<style>
</style>
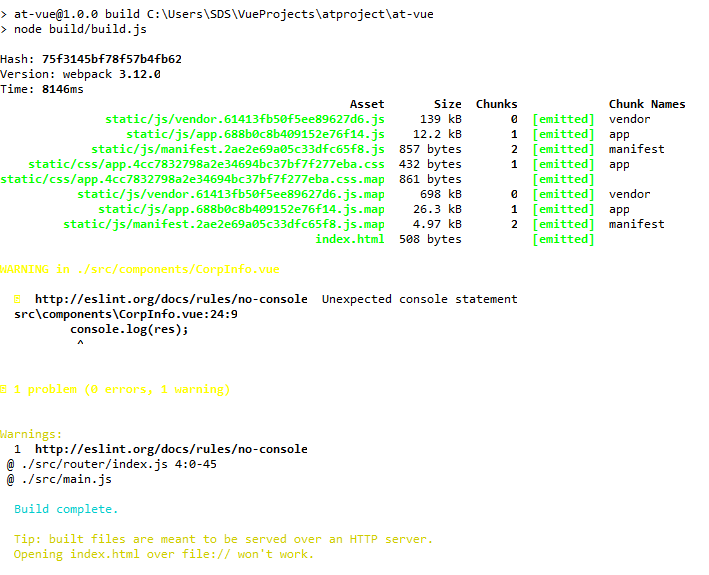
[결과]

깔끔하게 build가 되었습니다. 그럼 다음에는 뭔가 화면에 표시하는 부분을 구현해 보겠습니다.
- Ayotera Lab -
댓글