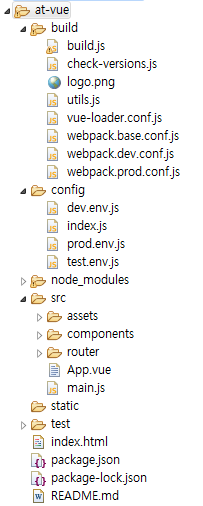
vue.js의 프로젝트를 생성했으니... 이제 그 구조를 살펴보겠습니다.

실로 많은 파일들로 구성이 되어있습니다. 그냥 vue init으로 생성한 프로젝트의 용량이 195MB가 되는 것만 봐도... 참으로 엄청난 아이들이 있겠구나... 할 수 있죠. 하지만 node_modules이라는 곳에 많은 관련 라이브러리가 있기 때문에 더 그렇게 느껴질 수 있습니다.
그렇다면, 그 첫 발자국으로 해당 프로젝트의 구조에 대해서 간단하게 알아보고 가는 시간을 가져보고자 합니다.
[build]
해당 폴더 안에는 webpack 빌드 관련 설정들이 들어있는 장소입니다. webpack이라고 하면, 기본적으로 모듈 번들러로서, html / CSS / img / wav 등 다양한 항목들에 대한 변환을 수행하는 아이입니다. 보통은 webpack.config.js라는 이름의 구성파일을 사용해서 구현하지만... 역시 패키지처럼 프로젝트를 생성하였기 때문에 자동으로 구성이 되어 있음을 확인 할 수 있습니다.
(이 말은 결국... 수정할 일은 별로 생기지 않는다... 라고 생각해도 되지 않을까 싶습니다.)
[config]
vue 프로젝트에서 사용되는 설정이 들어있는 장소입니다.
- index.js - 기존 글 중에서 SPA구성에 따른 build시 spring boot내 지정폴더에 결과가 생성되게 하는 설정이 있었는데 해당 설정도 여기에 들어가게 됩니다.
- dev.env.js - npm run dev를 수행할 때 적용되는 설정이 들어갑니다.
- prod.env.js - npm run build를 수행할때 적용되는 설정으로 배포버전이 생성될 때 적용됩니다.
2020/03/29 - [SpringBoot] - [Spring Boot] 25. vue project와 springboot project 결합
[Spring Boot] 25. vue project와 springboot project 결합
이번에는 Backend의 프로젝트와 Frontend의 프로젝트를 하나의 프로젝트에서 관리하고자 합니다. 이 말은 여러가지 뜻을 내포하고 있습니다. 보통 Backend와 Frontend는 각기 다른 서버에 구성이 됩니다.
ayoteralab.tistory.com
[node_modules]
npm으로 설치되는 필요 라이브러리가 저장되는 장소입니다.
[src]
느낌적으로 대부분의 개발되는 소스가 들어가는 장소입니다.
- assets - 이미지, 기타 멀티미디어 등 파일들을 저장하는 장소
- components - vue 소스들을 저장하는 장소
- router - vue-router 설정을 저장하는 장소 (index.js)
- App.vue - 페이지가 시작되는 최초의 컴포넌트
- main.js - 가장먼저 시작되는 javascript 파일로 vue instance를 생성하는 역할을 함
[index.html]
SPA의 기본 골격이 들어가 있는 html 파일입니다.
[package.json]
dependency를 설정하는 파일로, maven으로 비유하자면... repository역할을 한다고 보면 됩니다.
이렇게 생겼습니다. 아무래도 우리는 많은 부분을 수정할 필요는 없고, 특정한 영역만 수정하면 됩니다. 당장은 이 심오한 구조를 모두 이해하려 노력할 필요는 없을 것 같습니다. 하나하나 필요한 것을 개발하다 보면은... 저절로 이해가 되겠지요. 그럼 모두 홧팅해보시죠~!!
- Ayotera Lab -
댓글